私がWordPressを使い始めたとき、WordPressのバージョンは、5.4.1でした。バージョン5.0以後では、標準のエディターに『Gutenberg』というブロックエディタ(様々なコンテンツを『ブロック』単位で挿入していくエディタ)が搭載されています。しかし、「使いにくい。」と感じている人が多いようで、『Classic Editor』というプラグインを追加して、旧タイプの投稿編集画面に戻して使用している、ということが様々なところで書かれていました。私は、WordPressの設定をしている段階でこの情報に知り、『Gutenberg』を使うこともなく、早々に『Classic Editor』を追加して投稿記事の編集を行っていました。

私は、テーマにOPENCAGEの『STORK19』を導入しましたが、吹き出しなど、投稿記事の修飾方法について調べていたときに次の事実を知りました!
Gutenbergブロックエディタ内で、簡単に装飾を追加することが可能です。
Gutenbergのブロックエディターへの対応
ClassicEditorではなく、ブロックエディタ(Gutenberg)を使用している場合はぜひご活用ください。
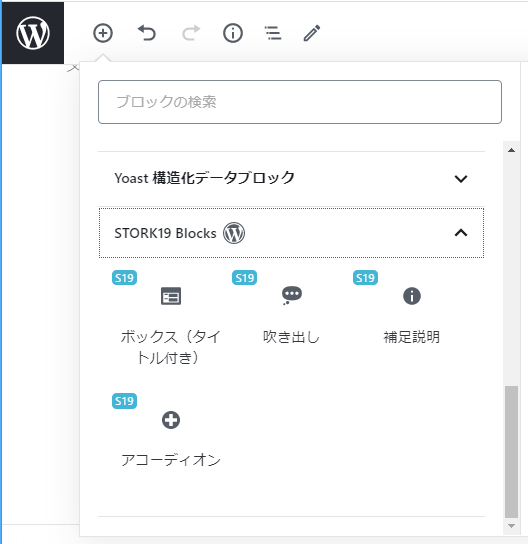
詳しい使用方法はGutenbergのブロックエディターへの対応に書かれていますが、『STORK19』とブロックエディタを組み合わせて使用すると、ブロック挿入時に『STORK19 Blocks』から以下のブロックが使用できます。

では、実際に見てみましょう。
ボックス(タイトル付き)
文章を入力、または/でブロックを選択
文章を入力、または/でブロックを選択
ボックスのデザインは『ノーマル』、『シンプル』が、ボックスカラーは『ブルー』、『レッド』、『イエロー』、『グリーン』、『ピンク』、『グレー』、『ブラック』があります。
吹き出し

文章を入力、または/でブロックを選択

文章を入力、または/でブロックを選択

文章を入力、または/でブロックを選択
吹き出しデザインは、上から『デフォルト』、『Facebook風』、『LINE風』です。アイコン位置は『右』にすることも、『左』にすることもできます。アイコン色(アイコン周りの色の変更)は、『デフォルト』、『イエロー』、『レッド』、『ブルー』、『アイコンブラック』があります。
補足説明
文章を入力
文章を入力
文章を入力
文章を入力
スタイルは、上から『default』、『サクセス』、『Warning』、『シンプルな枠』です。
アコーディオン
文章を入力、または/でブロックを選択
右上の+をクリックすると、説明が表示されます。
基本的なことかもしれませんが、上記のようなことを知りましたのでまとめました。





テーマにOPENCAGEの『STORK19』を使うのであれば、エディタは『Gutenberg』を使うのがよさそうです。